Cara Menambahkan Icon Di Menu Navigasi Blog - Halo Sahabat Tekno Life dikesempatan kali ini kami ingin menuliskan sebuah artikel yang berjudul " Cara Menambahkan Icon Di Menu Navigasi Blog ". mungkin teman-teman merasa bosan dengan tampilan menu navigasi teman-teman yang berbentuk tulisan saja atau tanpa ada icon sedikitpun pada menu blog nya.
Jangan khawatir disini Tekno Life akan membahas tuntas tutorialnya yang bisa di bilang mudah untuk sahabat ikuti.
Namun sebelum membahas tentang cara menambahkan icon di menu navigasi blog Tekno life akan menjelaskan apa sih itu menu navigasi?. Menu Navigasi merupakan sebuah petunjuk atau arahan bagi pengunjung yang sedang berkunjung ke blog atau website Sahabat.
Apa itu Menu Navigasi ?
Menu navigasi ini adalah hal yang sangat penting bagi sebuah blog atau website, agar pengunjung tidak tersesat dan tidak bingung
Untuk menambahkan icon pada menu navigasi blog teman-teman hanya menggunakan SVG dan itu tidak akan memberatkan loading blog sahabat, untuk pembuatannya pun sangat mudah tanpa harus menggunakan jasa orang lain sehingga tempilan menu blog sahabat akan terlihat lebih cantik.
Apa kah keuntungan menambahkan icon pada menu navigasi?
Menambahkan icon pada menu navigasi blog memiliki fungsi agar blog teman-teman terlihat cantik dan pengunjung tertarik dengan tampilan blog teman-teman, nah tidak perlu berlama – lama , yuk langsung simak tutorialnya dibawah ini :
Cara Menambahkan Icon Pada Menu Navigasi Blog
1. Pertama-tama silahkan sahabat login ke akun blog sahabat.
2. Cari menu Tema > Edit HTML
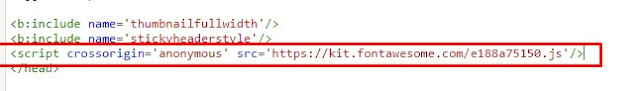
3. Masukan kode dibawah ini dan letakkan tepat diatas "</head>"
<script crossorigin='anonymous' src='https://kit.fontawesome.com/e188a75150.js'/>
kamu bisa menggunakan CTRL+F untuk memunculkan menu pencarian lalu ketik " </head>"
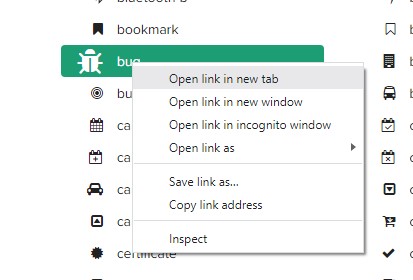
4. Kemudian silahkan sahabat Cari icon yang akan teman-teman gunakan di DISINI
di website tersebut teman-teman bisa mendapatkan banyak sekali icon yang teman-teman inginkan
5. Jika sahabat sudah mendapat kodenya, sahabat bisa langsung ambil kode tersebut dan letakkan di menu navigasi blog teman-teman. Sebagai contoh Tekno Life berikan seperti kode dibawah ini
Misal kita akan mengubah icon menu Tutorial dan ditambahkan dengan kode Book yang kita ambil dari website di atas :
<i class="fa fa-bug" aria-hidden="true"></i>
Kode Sebelum di ubah adalah :
<li><a href=https://tech.khalisawallpaper.my.id/search/label/Aplikasi</a></li>Aplikasi</a></li>
Tampilan nya seperti ini
ubah kodenya menjadi
<li><a href='https://tech.khalisawallpaper.my.id/search/label/Aplikasi'><i class="fa fa-bug" aria-hidden="true"></i> Aplikasi</a></li>
6. Kemudian Save tema dan lihat hasilnya
7. Selesai
Bagaimana Sahabat? mudah bukan ? . Mungkin itu saja artikel Tekno Life kali ini tentang "Cara Menambahkan Icon Pada Menu Navigasi Blog", semoga dengan adanya artikel ini bisa membantu sahabat yang sedang mempercantik menu navigasi blog teman-teman.